Create a PayPal Tip Jar for Your Blog or Website
Searching for instructions on how to make a PayPal tip jar for your business online?
Informative and helpful content takes time, research, and dedication. You put in the work and your readers and visitors appreciate it. Why not make it easy for people to say thank-you by sending you a tip via PayPal.
Call it what you will – a tip, donation, or contribution. Regardless of what you consider it to be, it’s recognition of all your hard work.

The Basic Requirements
First things first, in order to create a PayPal donate button, you must have a verified business account. It’s a quick ten-minute process that only requires the following information:
- Business name with address
- Employer identification number or Social Security Number (for sole proprietors)
- Date of birth and last 4 digits of personal Social Security Number
- Website address
Essentially, PayPal needs to verify your identity before you can start collecting donations, tips, or contributions. While it’s a slight headache, it has made PayPal such a trustworthy payment platform used by millions around the world.
You can learn more about using PayPal to raise funds here.
Log into your PayPal business account.
Go to the top and click Tools. A window opens up.
Click All Tools. You will now be routed to the Tools area of the site.
Scroll down a bit to the PayPal buttons area and click Open.
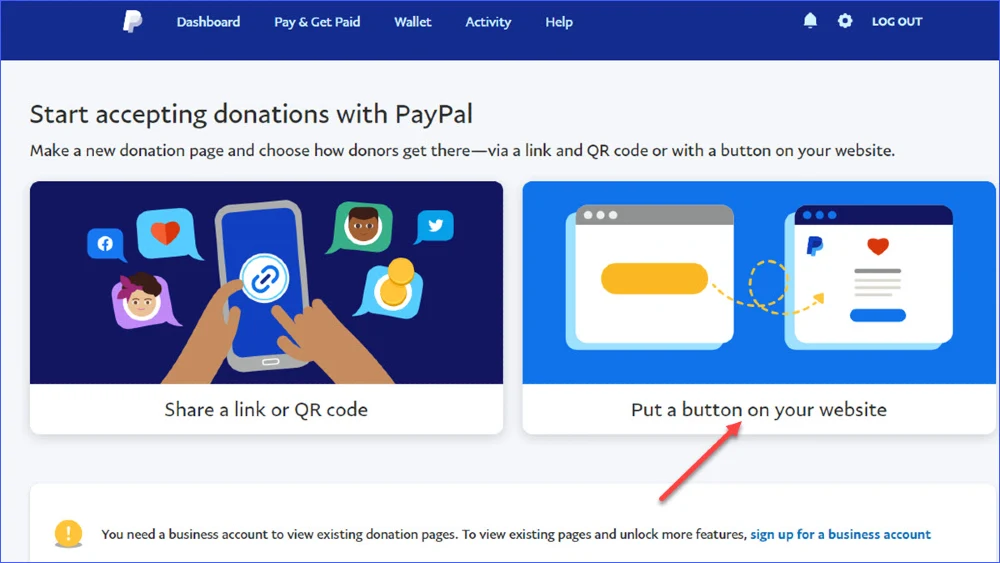
Select the button you’d prefer to use. For a “donate” or “contribute” button, select Donate. You are now routed to a series of questions that will help you custom build your PayPal button. Think of it like a tip button creation wizard.

One handy feature that ensures your button will look original is that you can select Custom Image to use in place of the standard PayPal button, which says “Donate.”
Please note that the button image that you use to replace the standard “donate” button must already be an image that’s been published on your website.
PayPal will need to have the URL or link associated with the button image and where it lives on your site. If you have not created an image already and published it live on your website, you will not be able to use this feature. However, the standard Donate button provided by PayPal will do in a pinch.
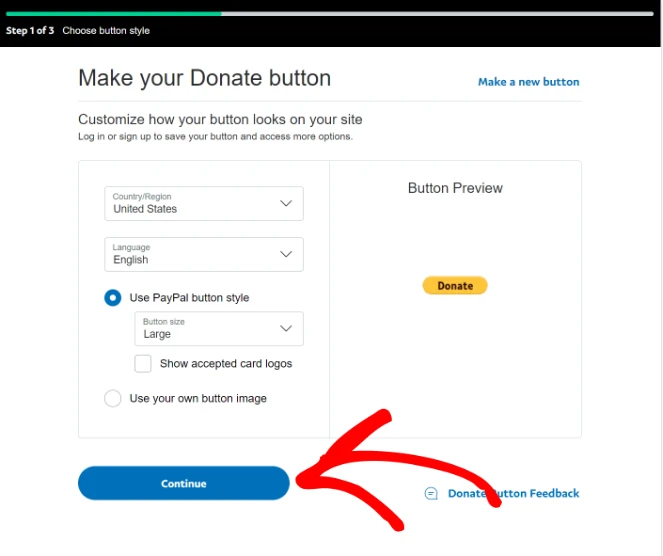
Also select your language, country, and the size of your button – large or small. When finished making your selections, click NEXT.

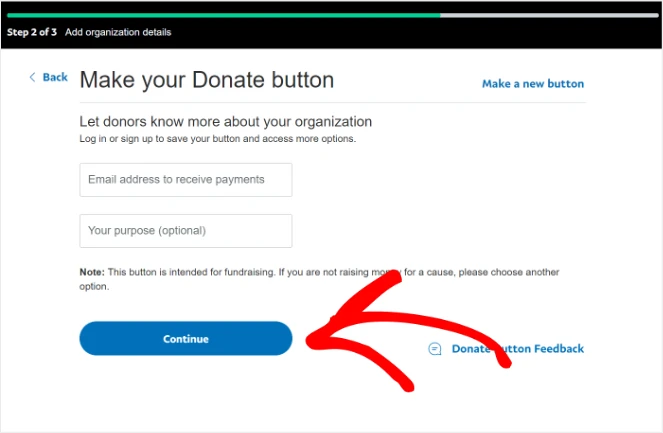
On the next page, you’ll be given options to upload your logo, type in the organization name, and type in a few lines to describe the cause that you’re supporting. You do not have to fill in these details if you prefer not to. PayPal discourages users from choosing this type of button if this is not for the purpose of receiving donations.
You’ll also find a list of causes in the choices while designing your button. You have the option of checking off a specific cause. Or you can skip this question.
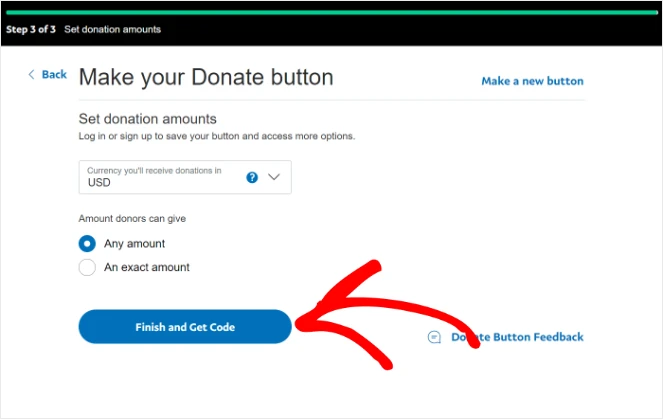
In the next screen, you can specify donation amounts that your readers can choose from when deciding to donate to your organization.
There is also an option to get a recurring donation of a set amount… also with the option to add in an amount of your choice, if you don’t care for the amounts suggested.
Or skip the specifics and select the button option where your users can donate any amount they’d like.

On the next page of your PayPal donation button area, you’ll see even more helpful settings to add to your button code before publishing. Here, you can capture contact info from the people who donate to your cause. If you select “yes” for “Get info from donors,” they will be asked to share their email address with you. In the next choice, you can also give donors the option to leave you a note. Select your choice, yes or no, for this option to feature on your button.
Finally, another helpful option/feature is to choose the button build option, where you can route users back to a specific page on your site after their PayPal transaction goes through.
There is also an option for advanced HTML coding options, which you will likely not require if you’re just making a simple donate button. Once you complete all your choices, you can get the HTML code to add your button to your site.
The choice for sharing is a blurb of HTML code that you must copy and paste into the source code of a web page where you’d like the button to appear. Or you can choose code for a link that’s sharable from PayPal. The link can be used in social media posts and emails, for example.
Finally, QR code creates a scannable code (like a UPC) that you can click with the camera of your phone. This makes your donate button sharable at in-person events and for use in a printable capacity.
Quick Step-by-Step Instructions
- Open the PayPal button creation page
- Customize your donate button by choosing style and colors to blend with your branding
- Set amounts by selecting a fixed donation, or allow donors to choose how much they wish to give.
- Now, choose how you will use your new PayPal button:
- HTML – PayPal creates an embeddable HTML code that could easily be inserted onto pages on a website, including WordPress, by selecting HTML.
- URL – This could be used on social media, email marketing, and notifications.
- QR – This may be inserted easily on any page on a website, business card, flyer, or shared as part of images on Pinterest.
Adding Donation Button With WordPress
If your website is running on WordPress, and you’d rather use a free plugin over directly inserting the HTML, we have you covered.
The most trustworthy plugin for this is also the most popular (always helpful).
Introducing Donations via PayPal, a free plugin for WordPress.
Installation and activation is easy, just follow these quick steps or watch the video below:
- Install and activate the PayPal Donations plugin on WordPress
- Go to Settings then, PayPal Donations
- Enter your PayPal Account or email address
- Set the domestic currency and the preferred language
- Select a predesigned PayPal button style or enter a URL of your preferred button style
- Add your button anywhere on your website via a WordPress shortcode